Dành thời gian để khai thác sức mạnh của SEO trong doanh nghiệp của bạn là một phần quan trọng để có sự hiện diện web thành công.
Chiến lược SEO phù hợp có thể giúp cải thiện thứ hạng trang web của bạn trong các trang kết quả của công cụ tìm kiếm (SERPs) để nhiều người truy cập vào trang web của bạn khi tìm kiếm các từ khóa cụ thể.
Kể từ bản cập nhật Core Web Vitals của Google vào giữa năm 2021, tốc độ Website là một trong những yếu tố quan trọng nhất ảnh hưởng đến hiệu suất SEO của trang web của bạn và theo cách mở rộng là xếp hạng.
May mắn thay, có rất nhiều điều bạn có thể làm để cải thiện tốc độ Website của mình và tăng điểm Google PageSpeed Insights.
Trong bài viết này, chúng tôi sẽ thảo luận về một số cách tốt nhất để cải thiện điều này để xếp hạng cao hơn và tận dụng tối đa sự hiện diện trên web của bạn.
Hãy đọc để tìm hiểu thêm.
Xác định thông tin chi tiết về tốc độ trang của Google
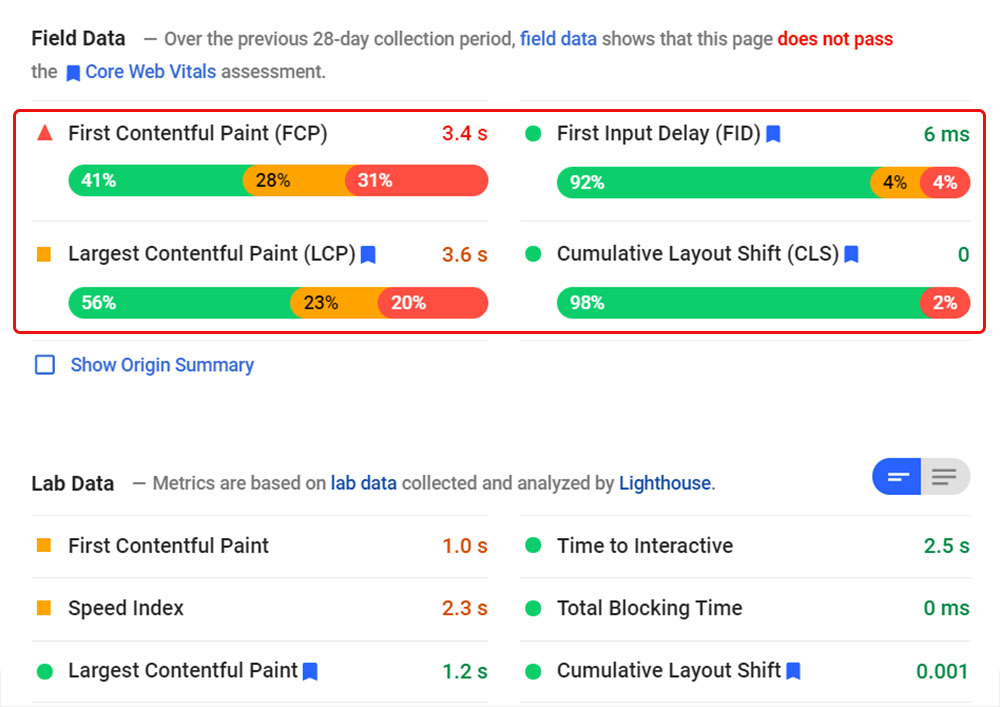
Google PageSpeed Insights là một công cụ mà Google cung cấp để giúp bạn đo lường và cải thiện tốc độ trang của trang web của bạn. Nó phân tích và đánh giá hiệu suất của trang web của bạn trên thang điểm từ 0 đến 100, với 100 là tốt nhất. Và nó cung cấp thông tin phản hồi về những gì bạn có thể làm để cải thiện điểm số của mình.
Bạn có thể sử dụng Google PageSpeed Insights để đo tốc độ trang của cả trang web dành cho máy tính để bàn và thiết bị di động.
Tại sao tốc độ website lại quan trọng?
Core Web Vitals là bản cập nhật của Google tập trung vào tốc độ trang web như một yếu tố xếp hạng chính.
Bản cập nhật được công bố vào giữa năm 2021 và đã được tung ra theo thời gian. Core Web Vitals xem xét các yếu tố sau:
- Độ trễ đầu vào đầu tiên (FID)
- Tổng thời gian chặn (TBT)
- Sơn nội dung đầu tiên (FDP)
- Sơn có nội dung lớn nhất (LCP)
- Chỉ số tốc độ (SI)
- Thay đổi Bố cục Tích lũy (CLS)
- Thời gian tương tác (TTI)

Tất cả những điều này có nghĩa là kể từ khi Google cập nhật, tốc độ trang thậm chí còn trở thành một yếu tố quan trọng hơn trong SEO . Một trang web nhanh cung cấp trải nghiệm người dùng tốt hơn, mà Google đang kết hợp vào việc xác định hiệu suất.
Các trang web tải nhanh sẽ vươn lên đầu kết quả tìm kiếm, trong khi những trang web mất nhiều thời gian sẽ rơi xuống vị trí thấp hơn.
Các yếu tố ảnh hưởng đến tốc độ trang web rất nhiều và đa dạng, và đó là điều mà chúng ta sẽ xem xét tiếp theo.
Nhận được điểm cao cải thiện điểm tốc độ Website
Thực hiện SEO cho trang web của bạn theo cách từng bước đảm bảo rằng trang web của bạn sẽ xếp hạng tốt hơn theo thời gian.
Có nhiều kỹ thuật tối ưu hóa trên trang mà bạn có thể sử dụng để cải thiện khả năng hiển thị trang web của mình.
Biết vị trí của trang web của bạn cũng là điều cần thiết. Nhiều công cụ tối ưu hóa và kiểm tra tốc độ có sẵn cho bạn, đặc biệt nếu nó được xây dựng trên WordPress.
11 bước để cải thiện điểm Google PageSpeed Insights
Bây giờ chúng ta hãy xem xét các bước cần thiết để đạt được Điểm thông tin chi tiết về tốc độ trang của Google tốt hơn.
1. Tránh chuyển hướng trang đích sau khi nhấp chuột
Chuyển hướng trang đích sau khi nhấp chuột là quá trình gửi người dùng từ trang web này sang trang web khác.
Chúng có thể xảy ra sau khi người dùng nhấp vào liên kết, quảng cáo hoặc sau khi gửi biểu mẫu.
Chuyển hướng có thể gây khó chịu cho người dùng và chúng làm chậm trang web của bạn. Đó là lý do tại sao điều cần thiết là tránh chúng càng nhiều càng tốt.
Có một quan niệm sai lầm giữa những người mới bắt đầu kinh doanh trực tuyến và những người kỳ cựu trên web rằng chuyển hướng sẽ cho phép họ theo dõi thêm thông tin về người dùng trang web của họ.
Mặc dù đúng là theo dõi dữ liệu là một ý tưởng hay, nhưng có nhiều cách khác để thực hiện điều đó mà không gây khó chịu cho người dùng của bạn (và giảm điểm Các chỉ số quan trọng về trang web đồng thời làm chậm tốc độ tải trang của bạn).
Nói cách khác, chuyển hướng là một tình huống thua-thua.
Nếu bạn phải chuyển hướng người dùng, hãy đảm bảo rằng quá trình này diễn ra suôn sẻ và nhanh nhất có thể – nếu bạn không thể, thì đừng làm điều đó.
2. Kích hoạt tính năng nén
Nén là quá trình giảm kích thước dữ liệu bằng cách loại bỏ các ký tự không cần thiết.
Bạn có thể làm điều này bằng cách sử dụng thuật toán nén hoặc máy nén. Nén dữ liệu trang web của bạn có thể làm giảm đáng kể kích thước trang. Có hình ảnh nhỏ hơn (hoặc thậm chí sử dụng các định dạng như WEBP) sẽ giúp nén.

3. Giảm thiểu CSS, HTML, JavaScript
Thu nhỏ là quá trình loại bỏ tất cả các ký tự không cần thiết khỏi một tệp.
Điều này có thể được thực hiện thủ công hoặc sử dụng công cụ thu nhỏ.
Khi các tệp được thu nhỏ, kích thước của tệp sẽ giảm, dẫn đến thời gian tải trang web của bạn nhanh hơn.
4. Tận dụng bộ nhớ đệm của trình duyệt
Trang web của bạn không phải tải lại từ đầu mỗi khi người dùng truy cập trang web.
Giống như trình duyệt của bạn thường lưu trữ các tệp cụ thể (đảm bảo rằng chúng không phải được tải xuống lần sau khi bạn truy cập trang web hoặc thậm chí nhấp vào một trang khác trong cùng một trang), khái niệm tương tự áp dụng cho cách trang web của bạn được phân phối tới. trình duyệt của người dùng.
Điều này được gọi là tận dụng bộ nhớ đệm của trình duyệt và nó có thể là một yếu tố quan trọng trong việc cải thiện Điểm thông tin chi tiết về tốc độ trang Google của bạn.
Bộ nhớ đệm của trình duyệt WordPress thậm chí còn dễ triển khai hơn với nhiều plugin có sẵn khác nhau.
5. Ưu tiên nội dung trong màn hình đầu tiên
Nội dung trong màn hình đầu tiên là nội dung hiển thị trên màn hình của người dùng mà không cần cuộn xuống.
Nội dung này phải tải càng nhanh càng tốt để người dùng không phải đợi lâu trước khi nhìn thấy nó trên màn hình.
Cho dù bạn có nội dung quan trọng phải hiển thị trước hay băng chuyền cần quay nhanh, hãy hướng sự chú ý của bạn vào việc cung cấp nội dung quan trọng nhất càng sớm càng tốt.
Điều này cũng giúp kéo dài sự chú ý của người dùng vì họ có thể thấy những gì bạn cung cấp ngay lập tức mà không bị phân tâm bởi những điều khác xảy ra trong cuộc sống của họ.
6. Tăng tốc thời gian phản hồi của máy chủ
Thời gian phản hồi của máy chủ là thời gian cần thiết để máy chủ phản hồi trình duyệt của người dùng.
Thời gian này có thể bị ảnh hưởng bởi nhiều yếu tố, chẳng hạn như loại máy chủ bạn đang sử dụng, tải trên máy chủ và kết nối mạng giữa máy chủ của bạn và người dùng.
Đây là một bài viết về cách tối ưu hóa trang web WordPress của bạn nếu đây là nền tảng mà trang web của bạn chạy trên đó.
Ngoài ra, nếu bạn hiện đang sử dụng một nhà cung cấp dịch vụ lưu trữ chậm, có lẽ đã đến lúc chuyển sang một nhà cung cấp dịch vụ lưu trữ nhanh hơn .
Đôi khi lưu trữ được chia sẻ có nghĩa là tài nguyên sẽ được phân phối giữa nhiều trang web.
Điều này có thể dẫn đến thời gian phản hồi máy chủ chậm cho trang web của bạn.
Thay vào đó, hãy cân nhắc sử dụng nhà cung cấp dịch vụ lưu trữ chuyên dụng hoặc nâng cấp lên VPS.
7. Loại bỏ JavaScript và CSS chặn kết xuất
JavaScript và CSS chặn hiển thị là các tập lệnh và kiểu chặn hiển thị trang.
Điều này có nghĩa là người dùng không thể xem bất kỳ nội dung nào cho đến khi tập lệnh và kiểu được tải.

Bạn có thể loại bỏ JavaScript và CSS chặn hiển thị khỏi trang web của mình bằng cách: sử dụng các thẻ thích hợp trong tài liệu HTML, thu nhỏ tập lệnh và kiểu của bạn hoặc tải chúng không đồng bộ.
Có nhiều cách để thực hiện việc này, vì vậy hãy đảm bảo nghiên cứu xem phương pháp nào phù hợp nhất với bạn.
8. Loại bỏ tài nguyên chặn kết xuất
Ngoài việc loại bỏ JavaScript và CSS chặn hiển thị, bạn cũng nên dừng mọi tài nguyên chặn hiển thị.
Tài nguyên chặn hiển thị là hình ảnh, đồ họa , video hoặc các tệp khác chặn hiển thị trang, vì vậy người dùng không thể xem bất kỳ nội dung nào cho đến khi các tệp được tải.
Mặc dù không có công thức cố định nào để loại bỏ sự cố này, nhưng bạn có thể xác định tài nguyên nào đang gây ra sự cố bằng cách sử dụng công cụ PageSpeed Insights và báo cáo Core Web Vitals.
Khi bạn đã xác định được các tài nguyên, bạn có thể tối ưu hóa chúng hoặc tải chúng một cách không đồng bộ.
9. Sử dụng Mạng phân phối nội dung
Mạng phân phối nội dung (CDN) là một mạng gồm các máy chủ được sử dụng để lưu trữ và phân phối nội dung cho người dùng.
Nội dung này có thể là bất kỳ thứ gì từ các tệp tĩnh, chẳng hạn như hình ảnh, đồ họa thông tin và video đến nội dung động, chẳng hạn như tập lệnh và kiểu.
CDN có thể cải thiện hiệu suất và tốc độ trang web của bạn bằng cách lưu vào bộ đệm các tệp tĩnh và phân phối chúng từ một máy chủ gần đó.
Nếu bạn hiện không sử dụng CDN, hãy cân nhắc sử dụng một CDN để cải thiện hiệu suất trang web của bạn.
Có sẵn nhiều CDN WordPress khác nhau , vì vậy hãy nghiên cứu xem cái nào phù hợp nhất với bạn.
Cloudways cung cấp cho người dùng của mình bên trong nền tảng CDN Cloudflare cấp doanh nghiệp thông qua quan hệ đối tác với Cloudflare, một trong những CDN wordpress phổ biến nhất hiện có.
10. Triển khai AMP
AMP (Trang di động được tăng tốc) là một dự án nguồn mở nhằm cải thiện hiệu suất của các trang web trên thiết bị di động.
AMP được xây dựng dựa trên các công nghệ web hiện có, chẳng hạn như HTML, CSS và JavaScript.
Điều này có nghĩa là bạn có thể sử dụng AMP mà không cần thay đổi trang web của mình.
Các trang AMP được thiết kế cho thiết bị di động và cho phép chúng tải các trang web lên một cách nhanh chóng và hiệu quả.
Trong các tình huống thông thường, việc triển khai AMP trên trang web của bạn là một ý tưởng hay.
11. Sử dụng các chủ đề WordPress tải nhanh
Không phải tất cả các chủ đề WordPress đều được tạo ra như nhau.
Một số chủ đề WordPress được thiết kế để hoạt động nhanh và hiệu quả, trong khi những chủ đề khác thì không.

Có rất nhiều chủ đề WordPress khác nhau có sẵn, vì vậy bạn nên tìm một chủ đề đáp ứng nhu cầu của mình đồng thời cung cấp trải nghiệm người dùng tuyệt vời khi nói đến tốc độ tải trang.
Do đó, một số chủ đề WordPress nhanh nhất hiện có có thể cải thiện đáng kể hiệu suất trang web của bạn.
Các yếu tố dài hạn cần xem xét
Ngoài những điểm trên, đây là một vài yếu tố khác cần xem xét khi nói đến thành công SEO lâu dài.
Theo dõi hiệu suất trang web của bạn và cải thiện CWV của bạn
Điều này nên được thực hiện thường xuyên để đảm bảo rằng trang web của bạn đang chạy trơn tru.
Hiện có nhiều công cụ và dịch vụ có thể giúp bạn theo dõi hiệu suất trang web của mình.
Chạy kiểm tra Google PageSpeed Insights thường xuyên là một cách tốt để theo dõi hiệu suất của trang web của bạn.
Ngoài ra, đừng quên các Core Web Vitals (CWV) khác. Là một nhóm, họ làm việc cùng nhau để cung cấp một bức tranh tổng thể về hiệu quả hoạt động.
Các yếu tố như Màu nội dung lớn nhất (LCP), Thay đổi bố cục tích lũy (CLS) và Độ trễ đầu vào đầu tiên (FID) giúp ích rất nhiều cho việc chẩn đoán và giải quyết các sự cố tiềm ẩn của trang web.
Hiểu được mỗi yếu tố được tạo thành từ cái gì và làm thế nào để cải thiện nó là điều quan trọng. Ví dụ: có những khía cạnh cụ thể đối với sự thay đổi bố cục tích lũy (CLS) mà bạn nên biết và cải thiện. Những khía cạnh này sẽ cùng nhau tăng tốc độ trang tổng thể của bạn.
Bạn có thể đọc thêm về cách cải thiện Core Web Vitals tổng thể của mình tại đây. Nhìn vào hiệu suất trang web của bạn một cách tổng thể sẽ giúp đảm bảo rằng tất cả các khía cạnh hoạt động cùng nhau để cung cấp trải nghiệm người dùng tốt nhất có thể.
Chạy kiểm tra trang web thường xuyên
Thực hiện kiểm toán trang web thường xuyên là một cách tuyệt vời để đảm bảo rằng trang web của bạn đang hoạt động trơn tru.
Đây cũng là một cách hay để tìm và khắc phục mọi vấn đề về hiệu suất có thể tồn tại.
Thực hiện kiểm tra trang web theo năm bước đơn giản bao gồm:
Thu thập dữ liệu trang web
Điều này liên quan đến việc thu thập dữ liệu về trang web của bạn, chẳng hạn như kích thước trang, số lượng yêu cầu và thời gian phản hồi.
Dữ liệu này có thể được thu thập bằng nhiều công cụ khác nhau, chẳng hạn như Google PageSpeed Insights và WebPageTest .
Xác định các vấn đề về trang web
Khi bạn đã thu thập tất cả dữ liệu, bạn sẽ cần xác định bất kỳ vấn đề nào về trang web.
Các vấn đề này có thể bao gồm sự hiện diện của phần mềm độc hại , tài nguyên chặn kết xuất, trang chậm, cơ hội bị bỏ lỡ và các vấn đề về bộ nhớ đệm.
Giải quyết các vấn đề về trang web
Giải quyết các vấn đề về trang web có thể liên quan đến việc tối ưu hóa hình ảnh, thu nhỏ tập lệnh và kiểu, tải tệp không đồng bộ, thay đổi chủ đề WordPress của bạn hoặc sử dụng CDN.
Xác minh việc giải quyết các vấn đề của trang web
Bạn có thể xác minh các sự cố trang web đã được khắc phục bằng cách chạy lại kiểm tra trang web.
Tạo báo cáo kết quả
Báo cáo về những phát hiện của bạn có thể được sử dụng để giúp bạn theo dõi tiến trình của trang web của mình theo thời gian.
Các bước này sẽ giúp bạn xác định và khắc phục mọi vấn đề về hiệu suất có thể tồn tại trên trang web của bạn.
Kết luận
Bằng cách làm theo các bước trong bài viết này, bạn có thể cải thiện điểm số Thông tin chi tiết về tốc độ trang của Google và làm cho trang web của bạn chạy trơn tru hơn.
Hãy nhớ theo dõi hiệu suất trang web của bạn thường xuyên và thực hiện các thay đổi khi cần thiết.
Điều này sẽ giúp đảm bảo rằng trang web của bạn chạy trơn tru, cung cấp trải nghiệm người dùng tuyệt vời và nỗ lực SEO của bạn không bị lãng phí.
- Công cụ sáng tạo TikTok hữu ích và miễn phí - 18/06/2024
- Top các ý tưởng tiếp thị bất động sản hiệu quả nhất hiện nay - 19/03/2024
- Hướng Dẫn Thiết Lập Zalo Ads Pixel (Mã theo dõi chuyển đổi) - 27/04/2023